UX/UI
Design
UX/UI
Design
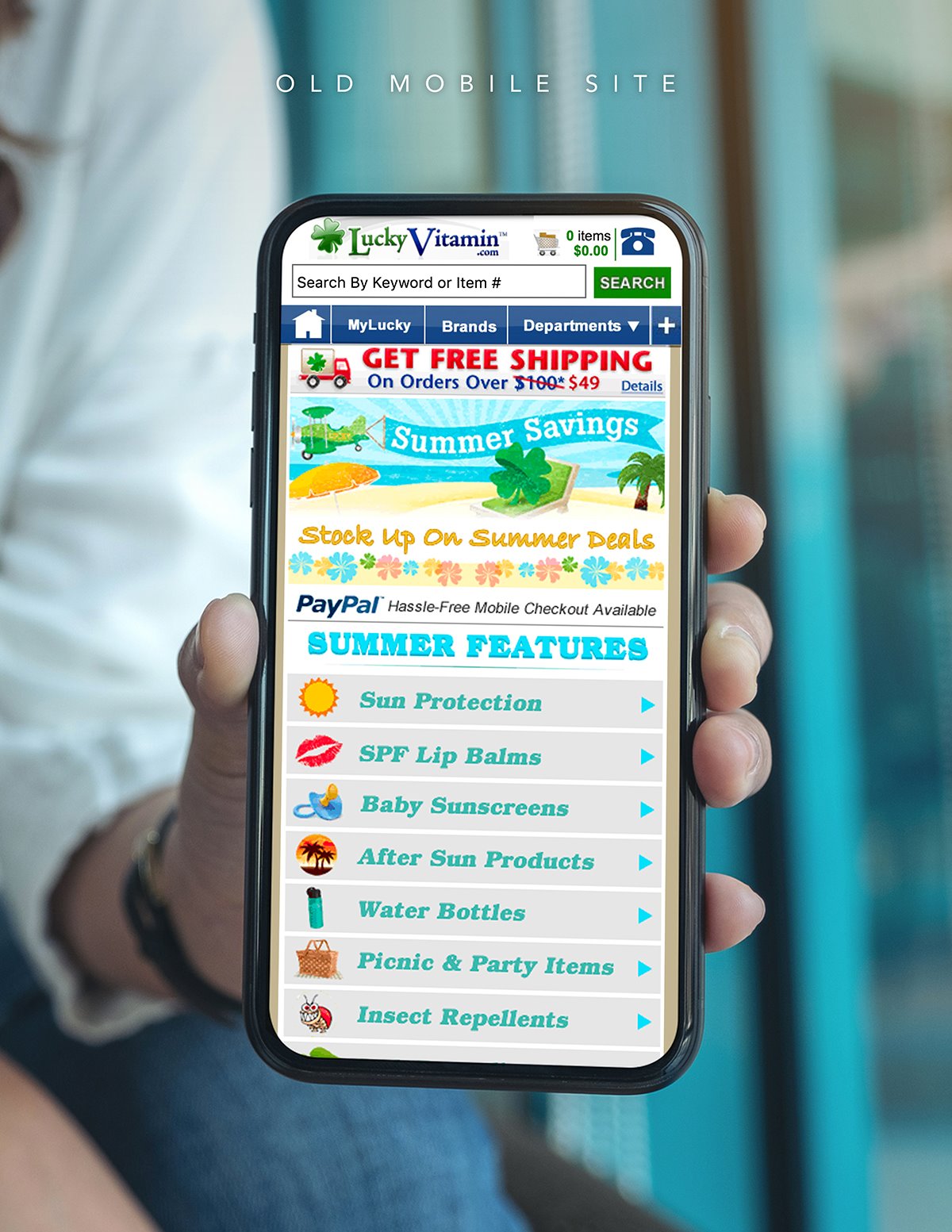
The old mobile website was overwhelming, with stripped-down content that adversely impacted the retailer’s SEO rankings.
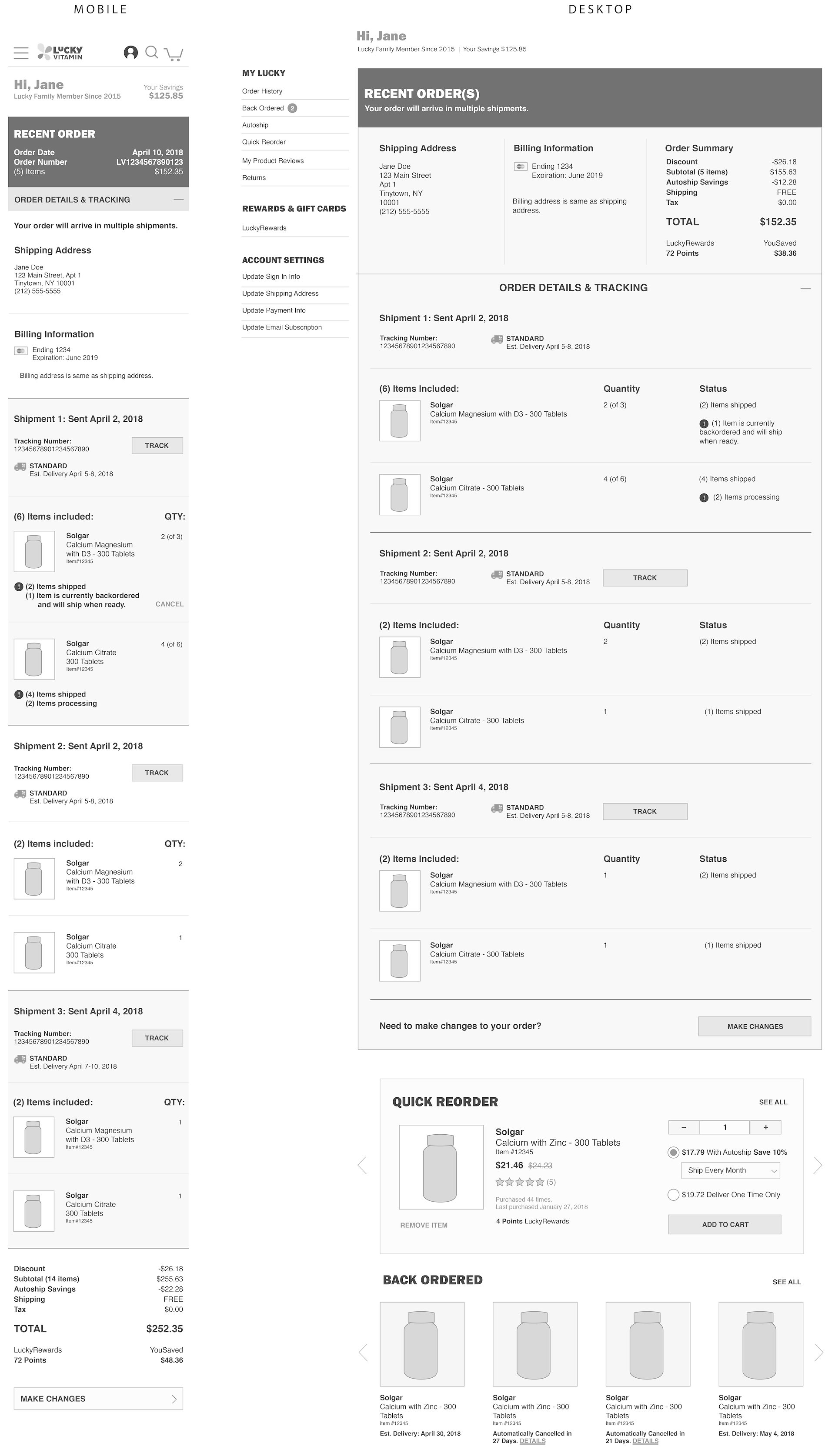
The old desktop website was cluttered and unresponsive. This made for poor UX on larger monitors and tablet devices.
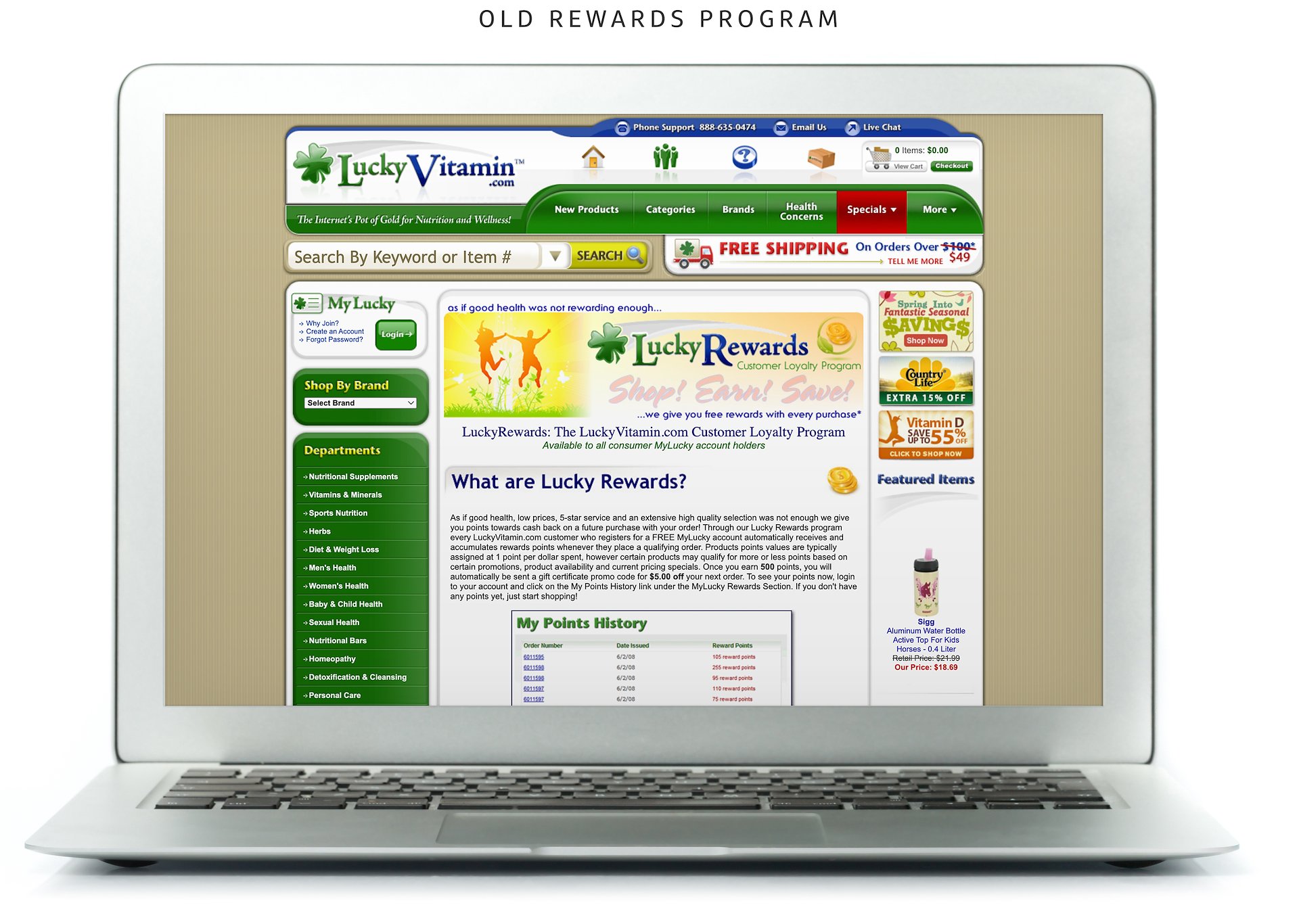
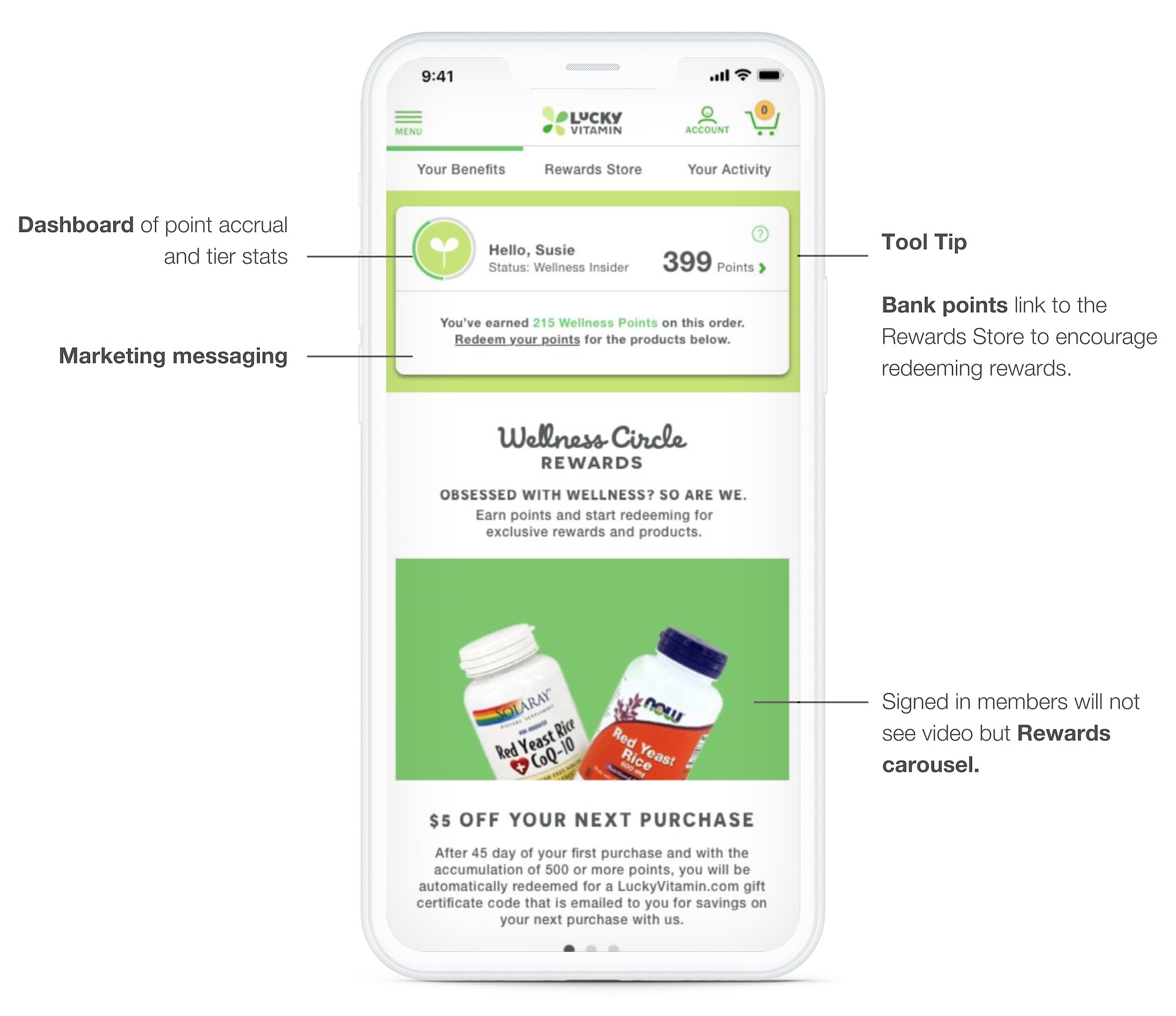
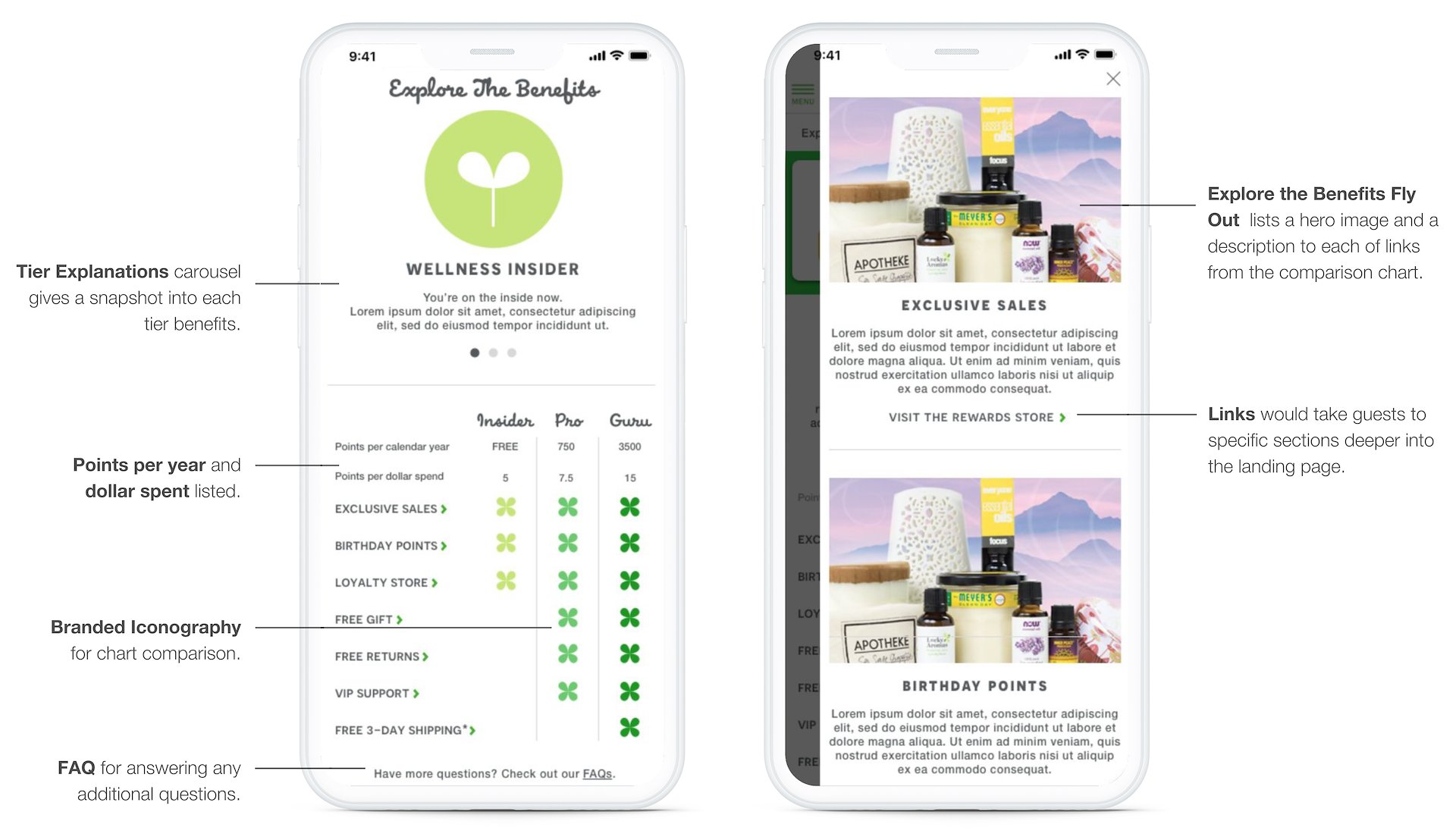
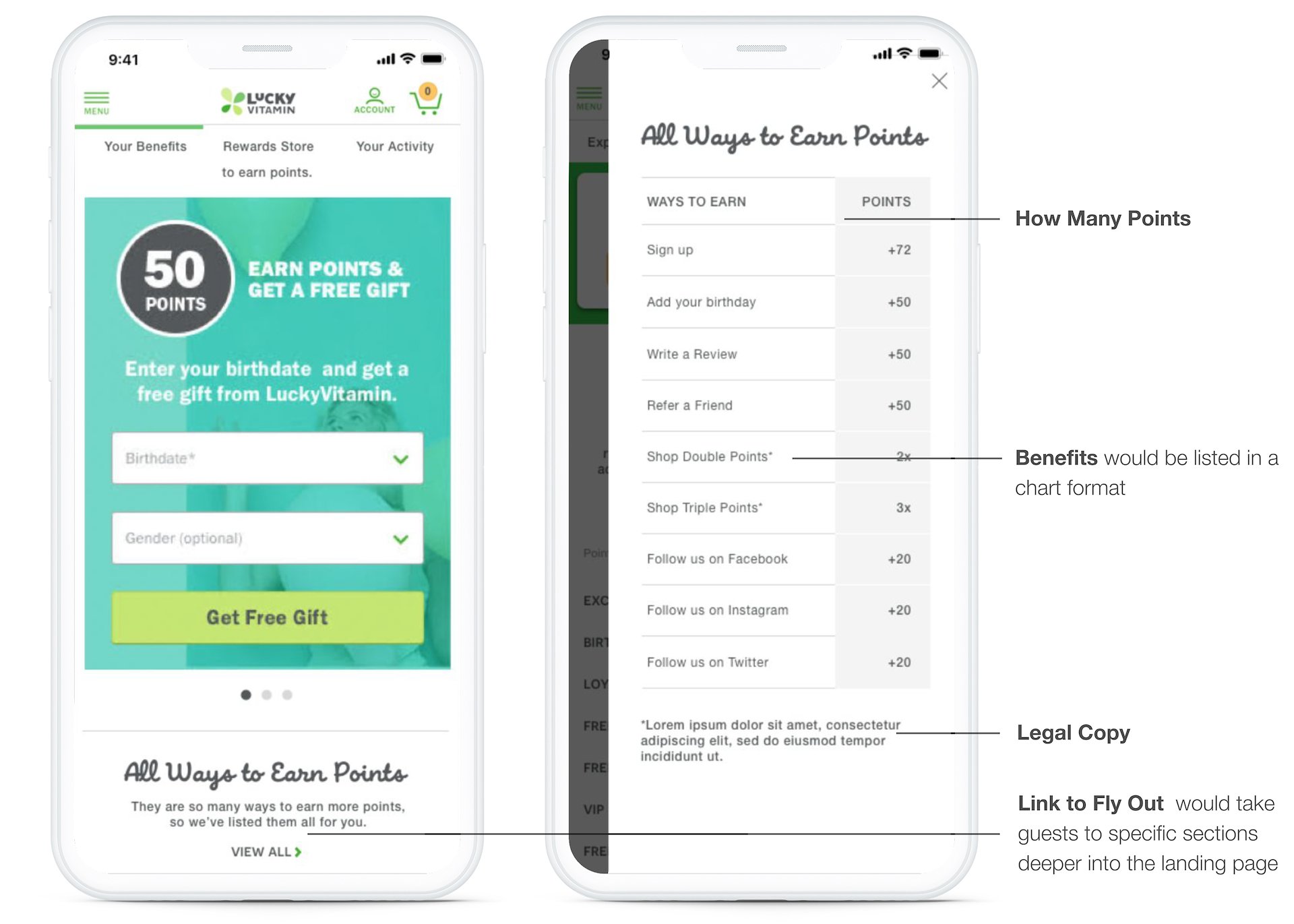
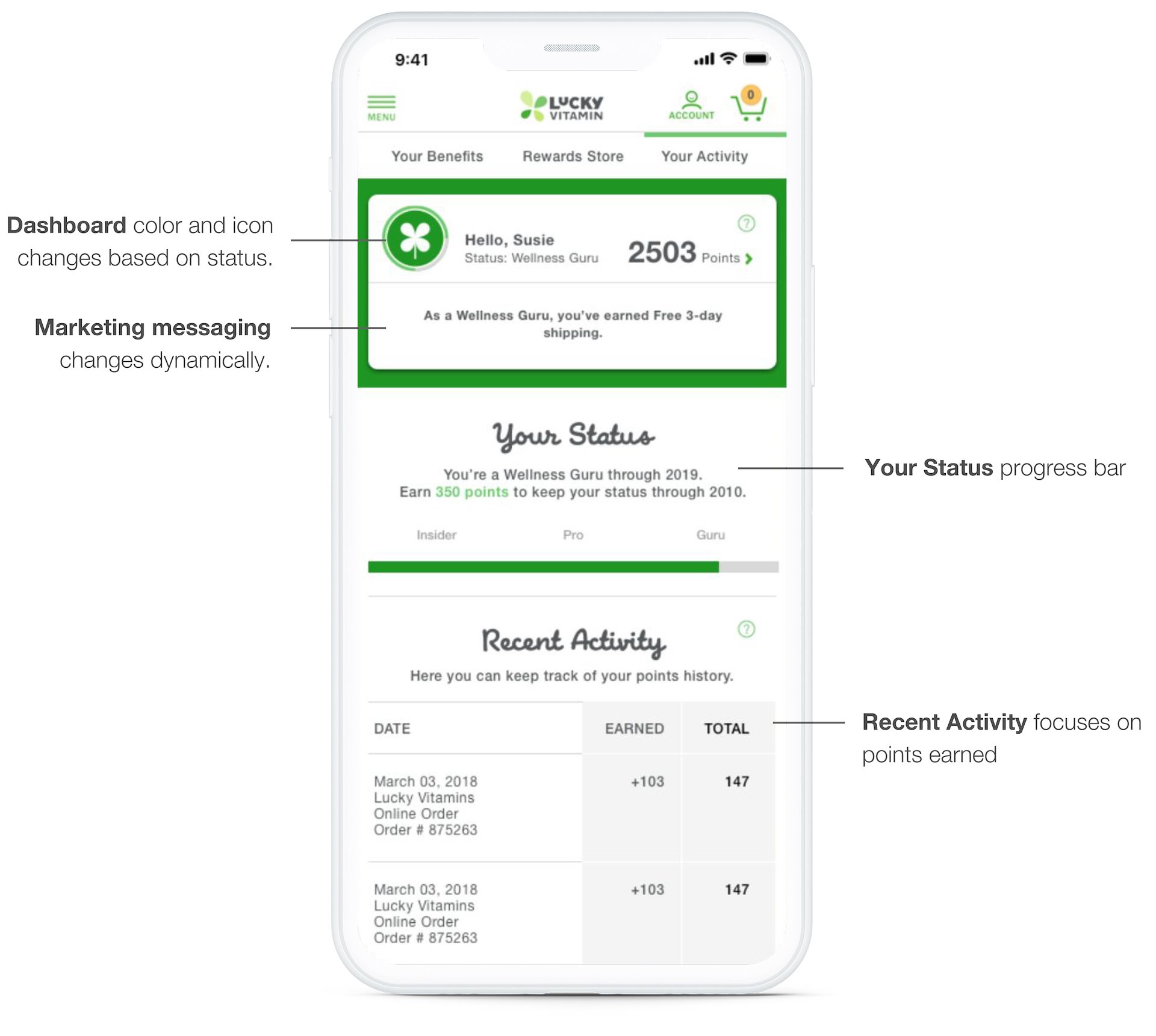
The rewards program presented a confusing and frustrating user experience. The point system was hard to understand, and even harder to redeem. Upon reaching a designated point threshold, users received a promo code via email, which expired quickly and unfortunately couldn’t be combined with other promotions.
I comprehensively overhauled the rewards program, revamping everything from branding to the redemption and application process. Below are some key enhancements.